¿Qué es el diseño responsive?
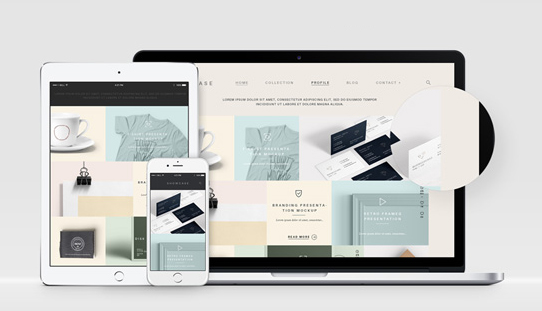
El diseño responsive es mucho más que una técnica: es la base del desarrollo web moderno. Consiste en construir sitios que se ajustan automáticamente al tamaño y las capacidades del dispositivo desde el que se accede. ¿La meta? Que la experiencia del usuario sea siempre óptima, sin importar si está navegando desde un móvil, una tablet, un portátil o incluso un monitor ultra-wide de última generación.
Imagina que tu visitante abre tu página desde un smartphone mientras viaja en el metro. Luego, por la tarde, quiere revisarla en su ordenador de escritorio en casa. Con un diseño responsive bien implementado, tu web no solo lucirá profesional en ambos casos, sino que también funcionará sin fricciones, adaptando menús, imágenes y textos de forma fluida.

Origen del concepto
Ethan Marcotte acuñó el término Responsive Web Design en 2010, en un artículo que cambió para siempre la forma en que diseñamos sitios web. Su propuesta era clara pero revolucionaria: usar media queries, imágenes flexibles y un sistema de rejillas fluido para que las webs no necesiten versiones separadas para cada dispositivo.
Hoy, en 2025, el diseño responsive ya no es opcional: es un requisito si quieres competir y posicionarte en internet. Google penaliza los sitios que no son amigables con móviles, los usuarios abandonan páginas que no se ven bien en su dispositivo, y las tasas de conversión dependen directamente de la experiencia responsive. Por eso, más que una tendencia, es ahora el estándar obligado.
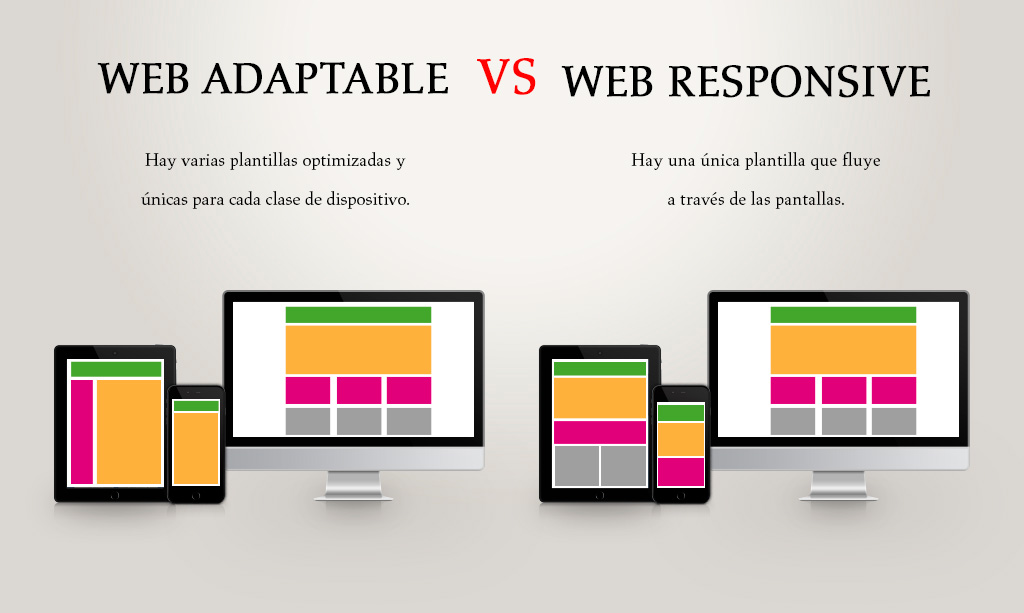
Diferencias con otros enfoques
| Enfoque | Adaptabilidad | Tecnología |
|---|---|---|
| Diseño fijo | No se adapta | Píxeles fijos |
| Diseño adaptable | Se adapta, pero con límites | Múltiples layouts definidos |
| Diseño responsive | Se adapta fluidamente | Media queries, flexbox, grid |
Por qué el diseño responsive es esencial en 2025
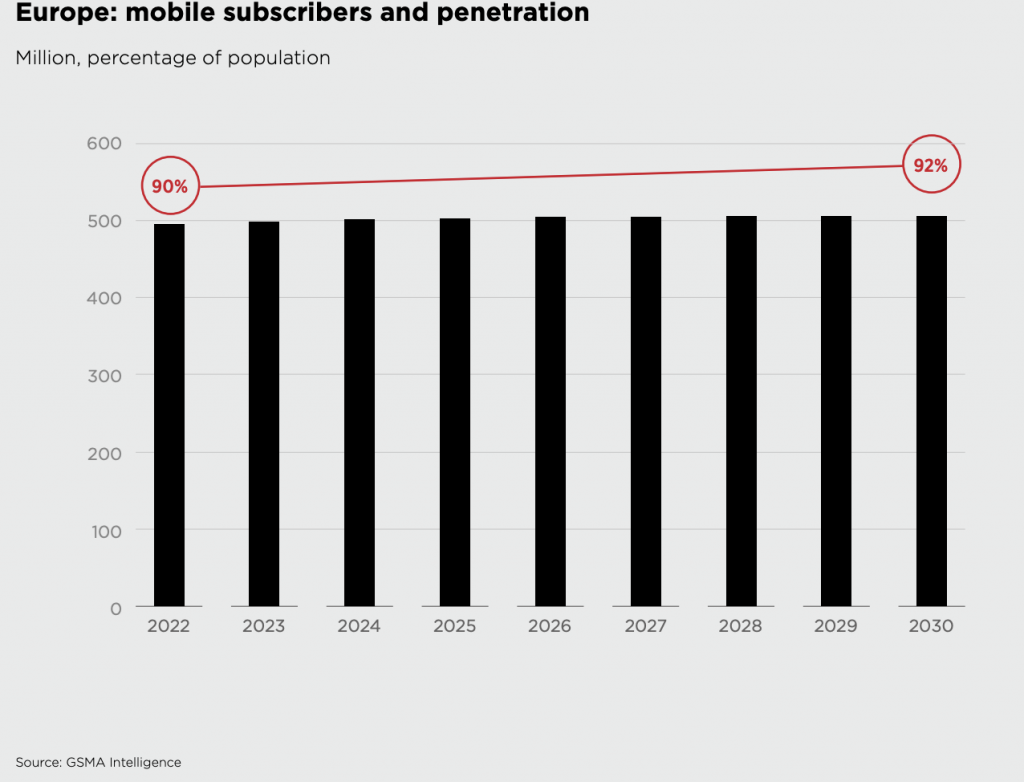
Más del 70% del tráfico web global en 2025 proviene de móviles (fuente: Statista). Y esta cifra sigue en aumento cada año. Pero esto no es solo una estadística llamativa: es una señal clara de que tu web debe estar optimizada para móviles si quieres atraer, retener y convertir usuarios.
Además, no se trata solo del tráfico. Google —el principal motor de búsqueda del mundo— ha dejado claro que da prioridad a las webs móviles cuando decide cómo posicionar un sitio en sus rankings. Es decir, si tu web no ofrece una experiencia móvil excelente, simplemente te quedarás fuera del juego competitivo.
La actualización Mobile-First Indexing de Google
Desde 2020, Google implementó su política de Mobile-First Indexing (indexación primero en móvil). ¿Qué significa esto exactamente?
- Google analiza y posiciona tu web basándose en la versión móvil, no en la de escritorio.
- Si tu sitio no es responsive, o tiene una mala experiencia móvil, pierdes posiciones automáticamente en los resultados de búsqueda.
- Esto afecta tanto a usuarios que buscan desde móviles como desde ordenadores. Es decir, aunque tu visitante esté en escritorio, tu mala experiencia móvil te perjudica igual.
Dato clave: En 2025, Mobile-First no es solo una política, es la norma estándar para todo el índice de Google. No cumplir con esto equivale a renunciar al tráfico orgánico.
Impacto en SEO
- Mayor tasa de rebote en sitios no responsivos.
- Peor experiencia de usuario (UX), lo que reduce el tiempo en página.
- Penalización indirecta en rankings por baja satisfacción.
Beneficios clave del diseño responsive para tu web
Adoptar un diseño responsive en tu sitio no es solo una cuestión técnica; es una decisión estratégica que afecta directamente a tu visibilidad, tus ventas y tus costes. Aquí te explico por qué es esencial para cualquier negocio digital hoy.
Mejora Tu Posicionamiento en Google de Forma Natural
Las webs con diseño responsive cargan más rápido y ofrecen una experiencia de usuario superior. Y esto no es un detalle menor: son dos de los factores más importantes que Google considera para posicionarte en los primeros puestos.
¿Cómo lo logra?
- Las imágenes y elementos se adaptan al dispositivo, lo que reduce tiempos de carga.
- La navegación se vuelve fluida, mejorando los Core Web Vitals, como el Largest Contentful Paint (LCP) y el First Input Delay (FID).
- Un usuario satisfecho permanece más tiempo, interactúa más y vuelve. Google interpreta esto como una señal positiva.
Dato SEO: Sitios responsivos suelen tener un 20-30% mejor rendimiento en métricas de experiencia según Google Search Console.
Aumenta la Tasa de Conversión en Todos Tus Dispositivos
Un sitio que se ve bien y funciona bien en cualquier pantalla no solo atrae visitas, sino que convierte. La confianza y la comodidad son claves para que un usuario pase de visitante a cliente.
Beneficios en conversión:
- Un diseño adaptado elimina las fricciones en el proceso de compra o contacto.
- Los botones son accesibles, los formularios fáciles de rellenar y la información clara en móviles y tablets.
- Genera confianza: un sitio profesional y moderno da una imagen sólida.
✅ Ejemplos Prácticos Que Lo Demuestran
- E-commerce:
- Antes: Usuarios móviles entraban, pero abandonaban al llegar al checkout (porque era difícil de usar).
- Después: Con un diseño responsive, la tasa de compras completadas en móvil aumenta hasta un 50%.
- Agencias y servicios:
- Antes: Formulario de contacto no se veía bien, con campos desalineados en móviles.
- Después: Con diseño fluido, los usuarios rellenan y envían formularios sin problema, lo que duplica los leads generados.
Ahorro en Costes de Desarrollo y Mantenimiento
Uno de los beneficios que a menudo se subestima es el ahorro económico que ofrece el diseño responsive.
¿Por qué es más rentable?
- Una sola base de código: No necesitas mantener una versión de escritorio y otra móvil separada (ejemplo viejo: m.tusitio.com).
- Actualizaciones centralizadas: Haces cambios una vez y se aplican a todos los dispositivos.
- Menos recursos técnicos: Reducen los costes en desarrollo, hosting y mantenimiento.

Cómo funciona técnicamente el diseño responsive
La base técnica del diseño responsive se sostiene sobre un conjunto de herramientas modernas y buenas prácticas. Aquí te explico cómo funcionan y cómo puedes aplicarlas en tu web.
Uso de Media Queries en CSS: El Pilar del Diseño Adaptativo
Las media queries son la herramienta que permite que tu sitio cambie de aspecto según el dispositivo desde donde se visualiza. Piensa en ellas como «condiciones» que aplican diferentes estilos según el tamaño de pantalla.
Ejemplo básico de media query:
css CopiarEditar@media (max-width: 768px) {body {font-size: 16px;}}
✔️ ¿Qué hace?
Cuando la pantalla tiene 768 píxeles o menos (típico de tablets y móviles), el texto del cuerpo se ajusta a un tamaño más legible.
Buenas prácticas:
- Usa media queries para adaptar márgenes, columnas y tamaños de imagen.
- Define puntos de ruptura (breakpoints) lógicos: 480px, 768px, 1024px, etc.
- Evita sobreusar media queries: combínalas con técnicas como Flexbox y Grid.
️ Otras Tecnologías Clave Para Diseñar Sitios Responsivos
Además de media queries, existen otras herramientas modernas que potencian el diseño adaptable y limpio:
✔️ Flexbox
- Ideal para crear layouts flexibles que se alinean y distribuyen fácilmente.
- Permite que los elementos «se estiren» o «se encojan» según el espacio disponible.
- Perfecto para menús, grillas de productos y páginas de servicios.
✔️ CSS Grid
- Diseñado para manejar estructuras más complejas, como dashboards o landing pages con múltiples columnas.
- Define filas y columnas de forma dinámica que se adaptan al dispositivo.
- Potente para webs corporativas, e-commerce y blogs con contenido variado.
✔️ Imágenes Responsives
- Utiliza atributos como srcset y sizes para que el navegador seleccione automáticamente la mejor imagen según el dispositivo.
html CopiarEditar<img src="img-small.jpg"srcset="img-small.jpg 600w, img-large.jpg 1200w"sizes="(max-width: 600px) 100vw, 50vw"alt="Ejemplo de imagen responsive">
Beneficio SEO: Mejora la velocidad de carga, reduce el uso de datos en móviles y optimiza los Core Web Vitals.
Mobile-First: La Filosofía que Domina el Diseño en 2025
Hoy, la estrategia no es solo técnica, es filosófica: primero diseñamos para el móvil, después para pantallas grandes. Esto se conoce como Mobile-First Design.
¿Por qué funciona?
- Más del 70% del tráfico viene de móviles.
- Google indexa primero la versión móvil (Mobile-First Indexing).
- Obliga a centrarse en lo esencial: contenido claro, navegación sencilla y experiencia rápida.
Cómo aplicar Mobile-First:
- Diseña tu web pensando en pantallas pequeñas primero.
- Usa media queries para expandir y enriquecer la experiencia en tablets y desktops.
- Prioriza velocidad, accesibilidad y funcionalidad en móviles.
Errores comunes al implementar diseño responsive
No optimizar imágenes
Uno de los mayores errores al crear un diseño responsive es no optimizar las imágenes. Subir imágenes demasiado pesadas no solo afecta la velocidad de carga en el escritorio, sino que mata la experiencia en móviles, donde las conexiones suelen ser más lentas. Esto puede hacer que los usuarios abandonen tu sitio antes de que se cargue por completo.
Solución:
- Usar formatos modernos como WebP: Este formato es ligero y mantiene una buena calidad de imagen, lo que ayuda a reducir el tiempo de carga.
- Definir tamaños adaptativos: Usar atributos como
srcsetysizesen las imágenes permite que el navegador seleccione la versión de la imagen adecuada según el tamaño de pantalla, asegurando una carga rápida sin perder calidad.
Ignorar pruebas en dispositivos reales
Aunque los emuladores de navegador pueden dar una buena idea de cómo se verá tu sitio en diferentes dispositivos, no siempre muestran problemas específicos que solo ocurren en dispositivos reales. Por ejemplo, puede que ciertos elementos no se comporten igual en una pantalla táctil o que la interacción con el sitio sea más lenta en un dispositivo móvil de gama baja.
Herramientas recomendadas:
- Google Mobile-Friendly Test: Esta herramienta gratuita te ayuda a verificar si tu web es realmente «amigable con móviles».
- Responsively App: Permite visualizar tu web en múltiples dispositivos simultáneamente, lo que facilita detectar posibles problemas de diseño.
- BrowserStack: Esta herramienta permite realizar pruebas en dispositivos reales y diferentes navegadores sin tener que poseer todos los dispositivos físicamente, asegurando una experiencia de usuario coherente en todos los entornos.

¿Cómo José Palmero Puede Ayudarte a Conseguir un Diseño Responsive Profesional?
Si estás pensando en modernizar tu sitio web y adaptarlo a las exigencias actuales, José Palmero es un profesional que puede acompañarte en este proceso. Gracias a su experiencia en desarrollo y diseño web, puede ayudarte a implementar un diseño responsive que cumpla con los estándares de 2025 y mejore tu presencia online.
Servicios Que Puede Ofrecerte José Palmero
- Auditoría responsive: revisión completa de tu web actual para detectar problemas de visualización en móviles, tablets y ordenadores.
- Diseño mobile-first: creación de maquetas y prototipos que parten de la experiencia móvil y se expanden hacia pantallas más grandes.
- Implementación técnica: uso de tecnologías como media queries, Flexbox y CSS Grid para garantizar que tu web se adapte fluidamente.
- Optimización de imágenes y velocidad: aplicación de técnicas modernas para que tu sitio cargue rápido en cualquier dispositivo.
- Pruebas multiplataforma: validación en diferentes navegadores y dispositivos para asegurar una experiencia consistente.
Ventajas de Contar con un Profesional Como José Palmero
- Te aseguras de que tu web cumpla con las directrices de Google Mobile-First Indexing.
- Mejoras la experiencia del usuario (UX), lo que se traduce en más conversiones y mejores resultados de negocio.
- Evitas errores comunes que pueden perjudicar tu posicionamiento SEO y tu imagen profesional.
¿Por Qué Es Importante en 2025?
Con más del 70% del tráfico web viniendo desde móviles, y con los algoritmos de Google priorizando la experiencia móvil, contar con un experto en diseño responsive ya no es opcional. Es una inversión necesaria para competir en internet y hacer crecer tu negocio.
Preguntas Frecuentes sobre diseño responsive
¿Es obligatorio tener un diseño responsive en 2025?
Sí. No es opcional si quieres posicionarte en Google y atraer tráfico móvil.
¿Cuánto cuesta hacer una web responsive?
Depende, pero es más económico que desarrollar una web móvil aparte. Hoy día, la mayoría de plantillas ya son responsive.
¿Puedo convertir mi web actual en responsive?
Sí, pero requiere rehacer tu CSS y adaptar tu estructura HTML. Una auditoría técnica sería el primer paso.
¿Qué frameworks recomiendas para diseño responsive?
Bootstrap, Tailwind CSS, y Foundation son las mejores opciones actualmente.
¿Cómo saber si mi web es responsive?
Puedes usar la herramienta Google Mobile-Friendly Test.
¿El diseño responsive también mejora el SEO?
Totalmente. Mejora velocidad, UX, y reduce el rebote, lo que beneficia tu posicionamiento.
¿Listo para dar el salto al diseño responsive?
Sobrevivir en el mundo digital ya no se trata solo de «verse bien» en móvil, sino de garantizar que cada usuario, desde cualquier pantalla, tenga la mejor experiencia posible. El diseño responsive no solo mejora la apariencia, sino que impulsa tu SEO, aumenta tus conversiones y fortalece tu marca frente a la competencia.
Si estás desarrollando tu web, ahora es el momento de implementar un diseño que sea flexible, rápido y preparado para el futuro. La diferencia entre un sitio que convierte y uno que queda en el olvido puede ser tan simple como si se adapta (o no) a la pantalla de tu cliente.
¿Listo para transformar tu web y no quedarte atrás?
Da el primer paso hoy mismo:
- Revisa si tu sitio actual cumple con los estándares responsivos modernos.
- Y si no es así, es hora de rediseñar antes de que tus competidores te adelanten.
Contacta con un profesional como José Palmero para auditar y modernizar tu sitio.
No pongas en riesgo tu negocio digital. El futuro es responsive, y empieza ahora.